Choose your weapons
Once upon a time, designers were free to use any typeface in our cabinet. Now, we must rely on those that others have. Which 10 fonts do you wish everyone had, and why?
A quick primer: as you're reading this, my webserver is sending you text and images for your browser to display, but only specifying the typeface—not actually sending it. Your browser looks on your computer and tries to find it locally. If it can't find it, the browser uses a different one. This has led designers to suggest "backup" typefaces, so a typical Cascading Style Sheet might look like this:
font-family:"Helvetica Neue", Helvetica, Arial, sans-serif;
In the olden days (the 90s), one solution was to pre-render certain text as an image instead. Unfortunately, this leaves non-sighted visitors out of the party, increases load time, and makes updates difficult. Scalable Inman Flash Replacement (sIFR) is a more modern technology that scans and replaces specified text with tiny Flash movies of the same words but in a different typeface. It works well and fails intelligently (if you don't have Flash or Javascript), but still takes time and bandwidth—limiting it to titles and headers.
The best solution is for me to know what fonts you have on your computer and design using those. Afterall, a good designer can make due with non-fancy typefaces.

Microsoft's Core Fonts for the Web
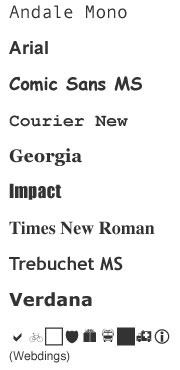
Microsoft (caution: Stan is about to praise Microsoft) realized this back in 1996 and released "Core Fonts for the Web", a collection of 10 typefaces free for distribution and bundled with everything. The project was canceled in 2002 but five years after the project's cancellation it's still had an effect on the current landscape; the Top 10 reigning champs of web typography are:
| Typeface | Adoption | MS Core Font? |
|---|---|---|
| Arial | 99% | √ |
| Times New Roman | 99% | √ |
| Arial Black | 98% | |
| Courier New | 98% | √ |
| Verdana | 98% | √ |
| Comic Sans MS | 97% | √ |
| Courier | 97% | |
| Trebuchet MS | 96% | √ |
| Georgia | 95% | √ |
| Impact | 95% | √ |
Big Question Time. Which 10 typefaces would you choose for a modern day "Core Fonts for the Web"? What would criteria be?
Since asking the question means I have to try to answer it myself, here are mine. The CSS3 specification contains 5 font families: serif, sans-serif, cursive, fantasy, and monospace. I've tried to make sure they're all represented.

Stan's 'Ardkore Fonts for the Web
- Serif
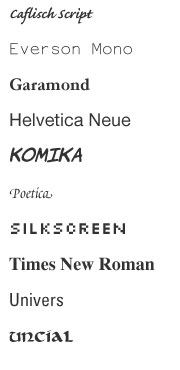
- Garamond: I almost went with Caslon, but Garamond has an awesome capital W. There are lots of Garamonds out there, but I admit my preference for Adobe's version.
- Times New Roman: it ain't broke.
- Sans-serif
- Helvetica Neue: my favoritest font ever. Seriously, who doesn't love Helvetica? And this one is Neue.
- Univers: Or maybe Futura? Does a gothic font deserve the second sans-serif spot? Univers is so versatile, though. You can bend it and stretch it into so many different shapes.
- Cursive
- Poetica: This has been my go-to cursive font since my college days. Swash capitals, alternate endings... it's like the Collector's Edition DVD of script fonts.
- Caflisch Script: None of the script fonts have good Unicode support, but Caflisch is at least pretty.
- Fantasy
- Komika: I don't know what's up with "fantasy" fonts, but it makes sense to replace Comic Sans with something nice.
- Uncial: This is fantasy, right? It's from the middle ages, so...
- Monospace
- Everson Mono: 4,893 characters can't be wrong (I've got your ∴, right here, buddy!).
- Silkscreen: A pixel font! How useful would that be, eh?
Hmm... not sure how I feel about my picks. Let's consider this a first draft. How about you? What would you add or subtract? Once we get the list finalized, we can approach the owners of each one and figure out how to bundle them with every browser (Firefox would be down with that, right?).